使用nginx代理发布flask应用以后基本都会遇到这两个问题,以下就是解决方法,记录以后方便使用
1.web前端无法加载静态资源图片
这个需要在nginx中添加静态资源访问的别名地址
location /static {
alias /data/blog/apps/static;
}
2.上传图片,那么你需要在proxy_set_header中增加配置X-Forwarded-Proto配置
location / {
proxy_pass http://127.0.0.1:9090;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
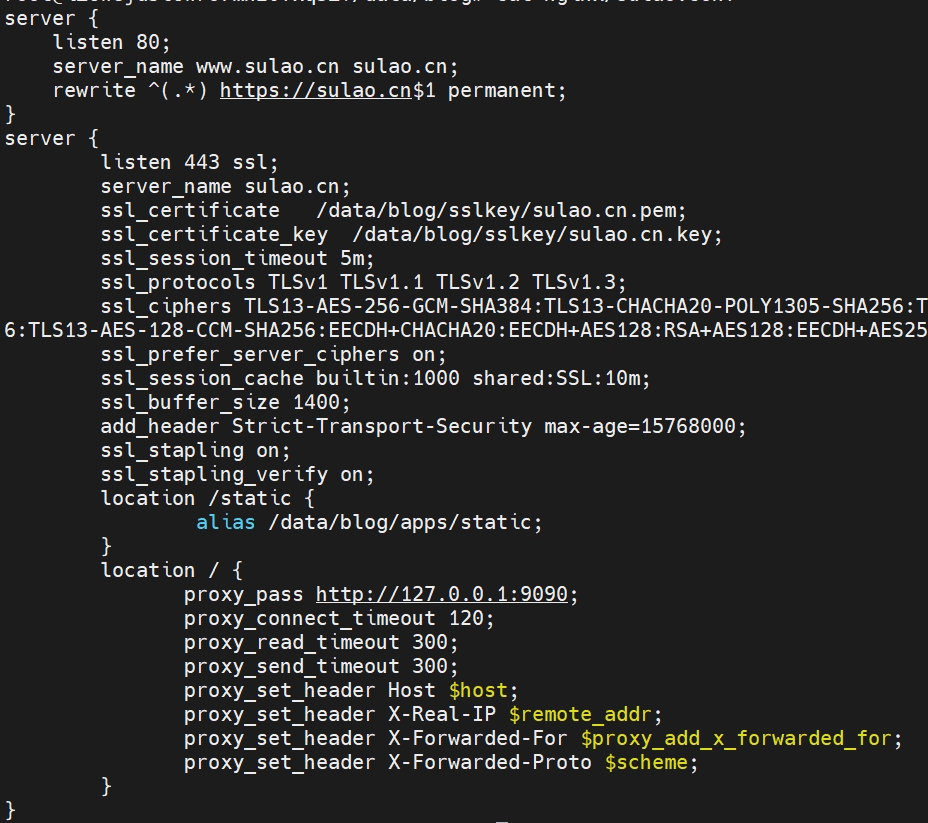
最后我们看看整个配置如下

内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:https://sulao.cn/post/1004

评论列表