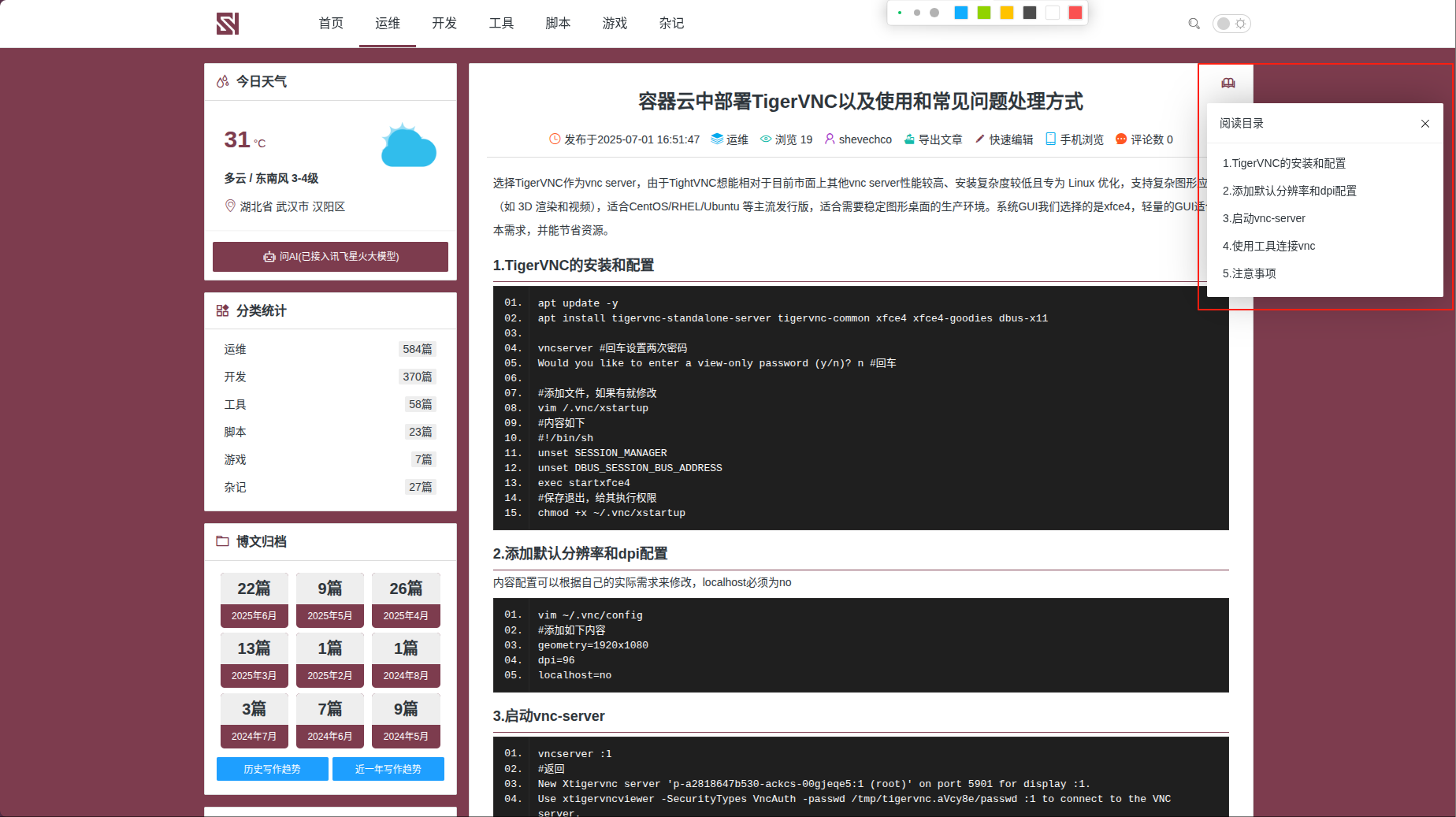
由于看到很多大型博客系统都有阅读目录这个功能,就是文章页面展示,可以直接点击目录中的标题滑动到指定位置,所以本站也加了这个功能,如下图

看了效果,我们来制作这个功能,我们实际根据内容页面的h3标签来做的,所以在写文章的时候使用h3标签的内容就会被js识别称阅读目录的标题,我们来看看具体实现
先在内容页的html模板中添加一个打开阅读目录的按钮
<a href="javascript:;" title="打开阅读目录" class="read-list hidden"><i class="layui-icon layui-icon-read"></i></a>然后就是使用js来遍历文章内容,检测h3标签
$('.read-list').on('click', function(){
var pos = $(this).offset();
var screen_width = document.body.clientWidth;
var fix_width = 300;
var read_label = $(".post-content-intro h3");
if(read_label.length > 0){
var content = '<ul class="read-title-list">'
for(var i=0;i<read_label.length;i++){
content += '<li><a label="#label'+i+'" href="javascript:;">'+$(read_label[i]).text()+'<a></li>';
$(read_label[i]).attr("id", "label"+i);
}
content += '</ul>';
}
layer.open({
type: 1,
title: "阅读目录",
offset: ['80px', screen_width-fix_width-10],
id: 'ID-demo-layer-offset-1',
content: content,
area: fix_width+'px',
shade: 0,
});
});然后就是点击阅读目录的标题滑动到h3标签标题的位置
$('body,html').on('click', '.read-title-list li a', function(e){
var label = $(this).attr('label');
var content_top = $(label).offset().top-70;
$('html,body').animate({scrollTop: content_top},500);
e.stopPropagation();
});注意点击阅读目录滑动到指定位置的这个事件,需要使用事件委托,因为这个目录是加载了html完毕以后动态加载的html,所以需要使用事件委托,这样才能点击,另外还使用了stopPropagation()方法来防止点击以后冒泡的问题。
- 标签
- js
内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:https://sulao.cn/post/1072

评论列表