这是很久之前写过的,使用的是jquery遍历标签添加一个class方式,让Tag标签展示随机颜色,下面我们来看看实现的方式吧。
首先我们的html代码如下:
<div class="layui-card row-bg">
<div class="layui-card-header"><i class="layui-icon layui-icon-note layui-font-jammy"></i> 热门标签</div>
<div class="layui-card-body">
<div class="tag_list">
{% for tag in tag_list %}
<a href="{{ url_for('article.tag', tag_name=tag.tag_name) }}" class="layui-font-12" title="Tag标签'{{ tag["tag_name"] }}'的文章共有{{ tag["total"] }}篇" target="_blank">{{ tag["tag_name"] }}({{ tag["total"] }})</a>
{% endfor %}
</div>
</div>
</div>然后使用js代码遍历tag_list下面的a标签,然后添加一个tag1-tag10的class,实现代码如下:
$(".tag_list a").each(function(){
var randomNumber = Math.floor(Math.random() * 10)+1;
$(this).addClass("tag" + randomNumber);
});最后就是css样式,如下:
.tag_list .tag1{background-color: #16baaa;}
.tag_list .tag2{background-color: #16b777;}
.tag_list .tag3{background-color: #1e9fff;}
.tag_list .tag4{background-color: #ff5722;}
.tag_list .tag5{background-color: #ffb800;}
.tag_list .tag6{background-color: #31bdec;}
.tag_list .tag7{background-color: #a233c6;}
.tag_list .tag8{background-color: #2f363c;}
.tag_list .tag9{background-color: #23292e;}
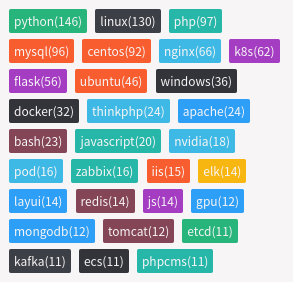
.tag_list .tag10{background-color: #7d3c4e;}最后效果如下

内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:https://sulao.cn/post/1039

评论列表