昨天部署了nginx+php+mysql,今天编排一个常见的高性能web服务器,是通过nginx反向代理tomcat
我们直接就上下编排文件试试吧,看能不能一次性通过
以下操作都再/data目录下操作,我们先创建需要的目录
sudo mkdir -p /data/{nginx/etc/,logs/nginx,/www,logs/tomcat}version: "2.0" services: nginx: image: nginx:latest restart: always ports: - 80:80 depends_on: - tomcat volumes: - ./nginx/etc/nginx.conf:/etc/nginx/nginx.conf:ro - ./logs/nginx:/var/log/nginx:rw networks: - app_net container_name: app-nginx tomcat: image: tomcat:latest restart: always ports: - 8080:8080 volumes: - ./www:/usr/local/tomcat/webapps:rw - ./logs/tomcat:/usr/local/tomcat/logs:rw networks: - app_net container_name: app-tomcat networks: app_net: driver: bridge
nginx配置
sudo vim /data/nginx/etc/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
multi_accept on;
use epoll;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
client_header_timeout 30;
client_body_timeout 30;
client_max_body_size 128m;
reset_timedout_connection on;
sendfile on;
#tcp_nopush on;
keepalive_timeout 30;
send_timeout 30;
limit_conn_zone $binary_remote_addr zone=addr:5m;
limit_conn addr 100;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml application/x-httpd-php;
gzip_vary on;
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
open_file_cache max=100000 inactive=30s;
open_file_cache_valid 60s;
open_file_cache_min_uses 2;
open_file_cache_errors on;
server {
listen 80;
server_name localhost;
index index.html index.jsp;
location / {
proxy_pass http://app-tomcat:8080;
proxy_redirect off;
proxy_set_header HOST $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
}然后我们创建编排好的容器
docker-compose up -d
然后查看下容器状态
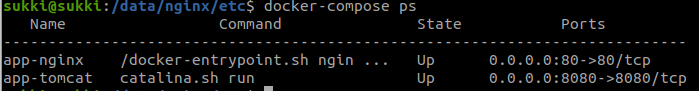
docker-compose ps

看到都是正常的,最后我们访问下
http://localhost 和 http://localhost:8080
发现报404的错误,这是因为tomcat容器内的webapps目录下是空的,我们进入容器内查看下
docker exec -it app-tomcat bash ls /usr/local/tomcat/webapps/
发现这个目录下是空的,但是在webapps.dist 文件夹内找到了,我们试着将这里所有文件复制一份到webapps目录下
cp -rf /usr/local/tomcat/webapps.dist/* /usr/local/tomcat/webapps
然后再访问上面两个网址,发现都能打开tomcat的默认页面了
