最近没事研究下地图,python下看到的相关资料不是很多,只查到一个folium使用,于是自己就尝试了下一些基本功能
Folium可以让你用Python强大生态系统来处理数据,然后用Leaflet地图来展示。Folium内置一些来自OpenStreetMap、MapQuest Open、MapQuest Open Aerial、Mapbox和Stamen的地图元件(tilesets),并且支持用Mapbox或者Cloudmade API keys来自定义地图元件。Folium支持GeoJSON和TopJSON叠加(overlays),绑定数据来创造一个分级统计图(Choropleth map)
这个模块也需要我们进行安装
pip install folium
然后一般的用法是
import folium
folium_map = folium.Map(location=[45.5236, -122.6750])
folium_map.save("map.html")这样就会保存一个map.html文件,我们直接打开就是一张地图,加载过程是需要联网的
这其中location标注的是地图中心位置
默认的地图类型是OpenStreetMap,当然,其他类型的地图(Stamen Terrain,Stamen Toner,Mapbox Bright,Mapbox Control Room等)也是可以使用的,通过tiles参数即可进行选择
import folium
m = folium.Map(location=[45.5236, -122.6750],tiles='Stamen Toner',zoom_start=13)
m.save("1.html")那么如下在地图上添加标记呢,我们接着来看看
import folium
folium_map = folium.Map(location=[45.5236, -122.6750],zoom_start=13)
folium.Marker([45.488869,-122.571034], popup='<i>Mt. Hood Meadows</i>').add_to(folium_map)
folium_map.save("map.html")这里,location:同folium.Map()中的同名参数,用于确定标记部件的经纬位置;popup:str型或folium.Popup()对象输入,用于控制标记部件的具体样式(folium内部自建了许多样式),默认为None,即不显示部件;icon:folium.Icon()对象,用于设置popup定义的部件的具体颜色、图标内容等
如何在地图划线,这个也有方案,我们直接来看下人家的代码,最后再贴上我的flask中的代码
import folium
folium_map = folium.Map(location=[100.0, 0.0],
zoom_start=6,
control_scale=True)
gj = folium.GeoJson(data={ "type": "MultiLineString",
"coordinates": [
[ [100.0, 0.0], [101.0, 1.0] ],
[ [102.0, 2.0], [103.0, 3.0] ]
]
})
gj.add_to(folium_map)
folium_map.save("map.html")最后是我实践的代码
@opod.route('/map_retrieve', methods=['POST','GET'])
def mapRetrieve():
start_coords = (30.697996, 114.285561)
folium_map = folium.Map(location=start_coords, zoom_start=12, height='90%')
with open(os.path.join(config['cache_dir'], 'list.json'), "r") as f:
list_dict = json.loads(f.read())
for p in list_dict['cameras']:
popup = folium.Popup(p['name'], max_width=2650)
folium.Marker([p['lon'],p['lat']], popup=popup).add_to(folium_map) //标记部件名称和样式
folium_map.add_child(folium.LatLngPopup()) //鼠标点击显示经纬度
return folium_map._repr_html_()flask访问该视图函数直接返回folium生成的页面了,无需再单独配置一个flask需要渲染的前端静态文件
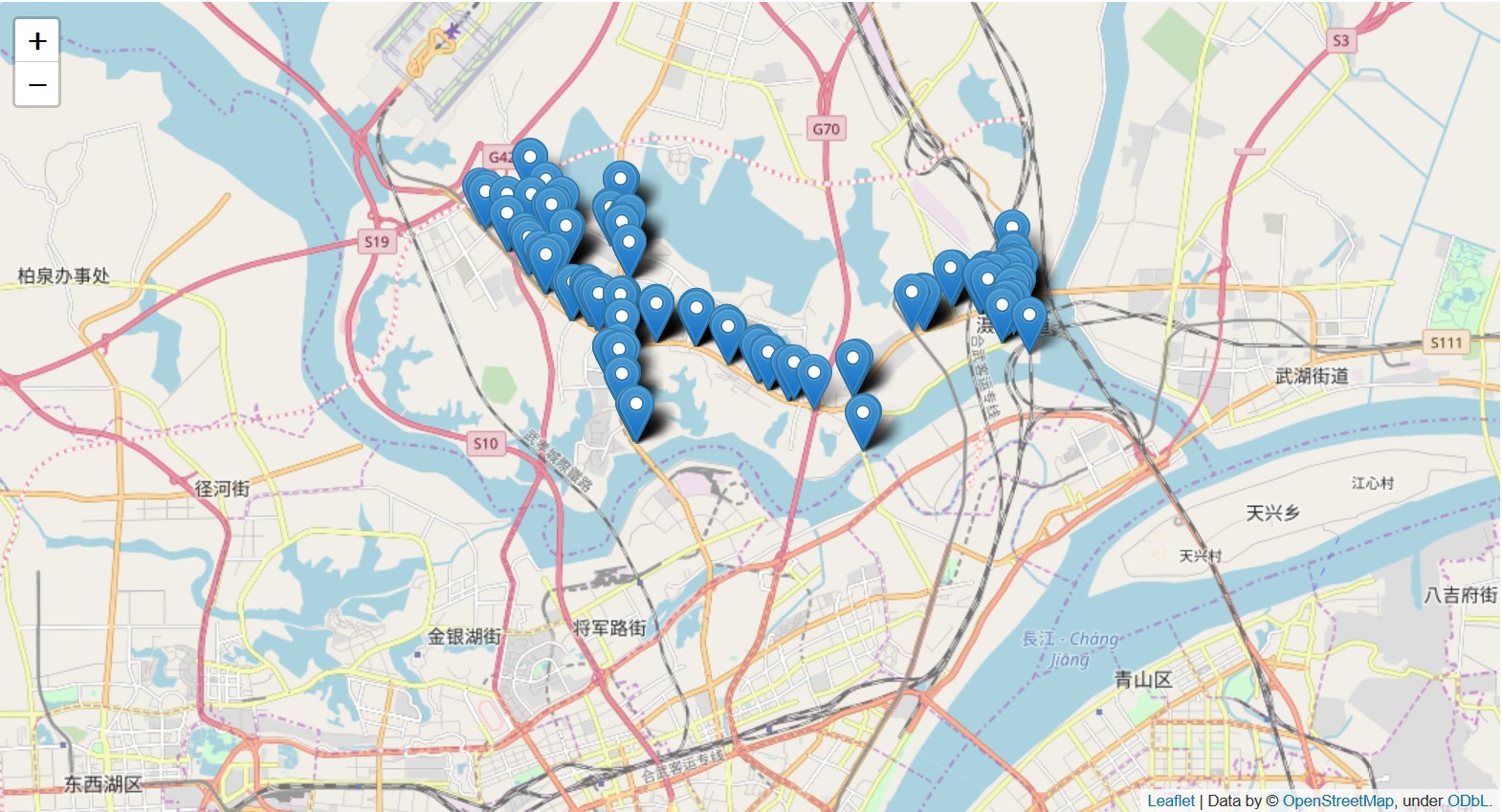
下面是效果图,主要是标记物体坐标