记录以下自己将web app打包成移动端app的步骤及问题
事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目
1,将项目目录下config文件内index.js中assetsPublicPath修改为 assetsPublicPath: './'
2,执行npm run build之后生成dist文件夹
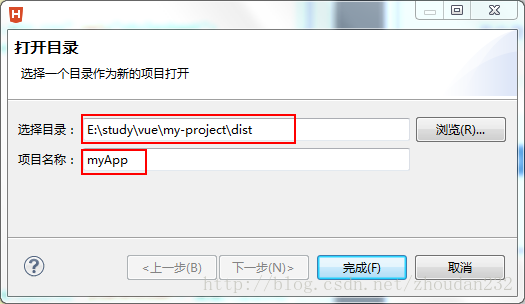
3,打开HBuilder,文件->打开目录,如下图

选择刚才生成的dist目录,输入项目名称,点击完成
附HBuilder下载地址:http://www.dcloud.io/
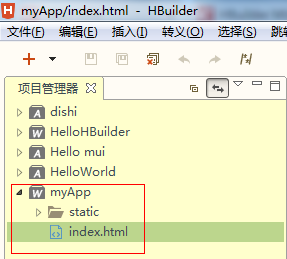
3,此时会看到HBuilder项目下多了一个W标识(表示web项目)的myApp项目,

右键菜单选择‘转换成移动‘转换成移动App’,然后‘myApp’前面的标识就变成了‘A’,至此就已经转换成移动app了,
随后就可以利用HBuilder连接真机运行
或者发行成为原生app
注意:如果真机运行或模拟器运行报如下错误
Uncaught Error: [vuex] vuex requires a Promise polyfill in this browser
可参考:http://www.jianshu.com/p/3e3b171179f8
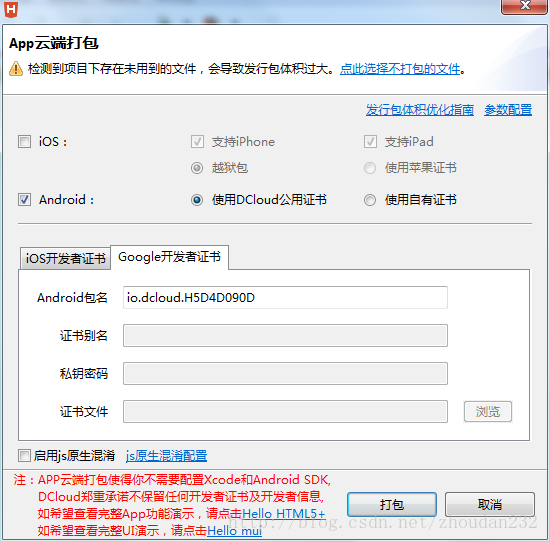
以下为以android apk为例的发行为原生app的步骤
1,点击发行,这里发布测试apk选择使用DCloud公用证书,点击‘打包’

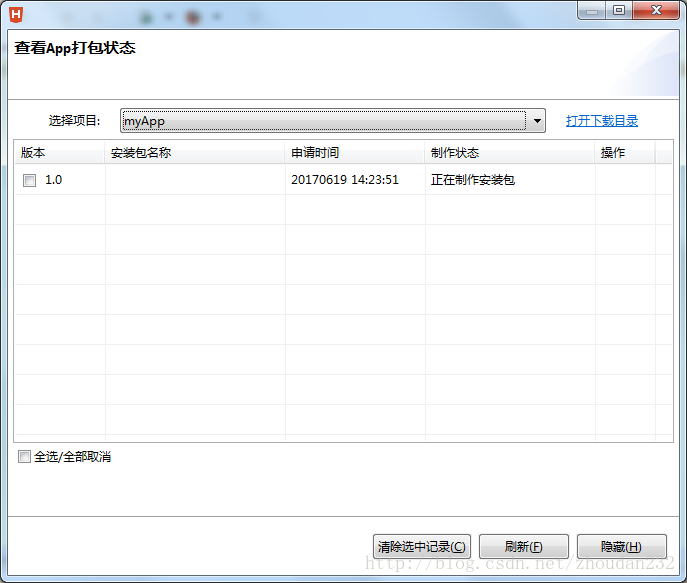
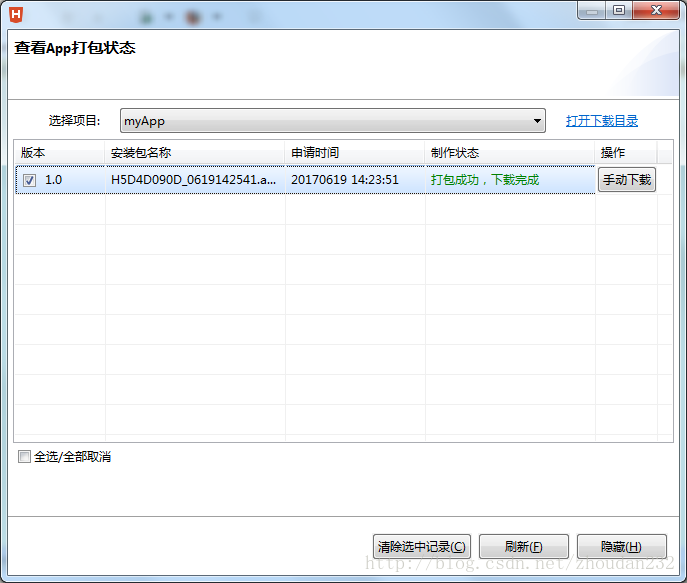
2,正在制作安装包,制作完成,手动下载


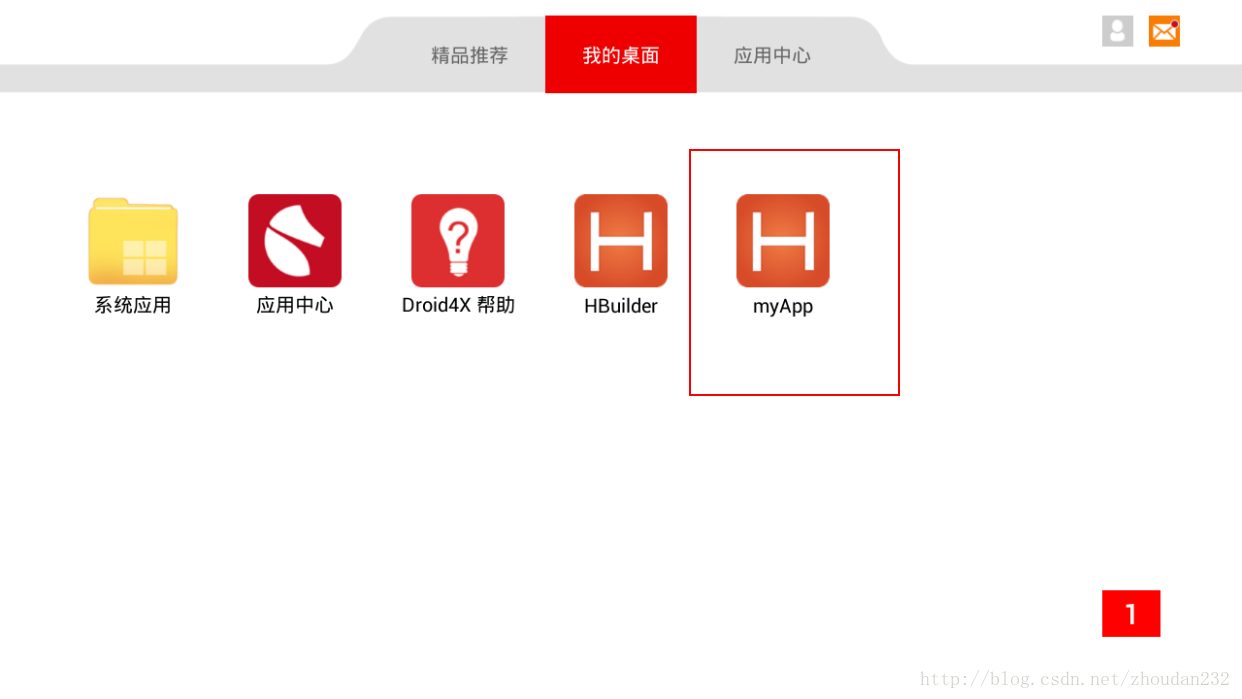
3,将下载的apk安装到android的手机看效果,以下是放到模拟器中的效果


然后就可以在手机上玩啦~
