开始折腾vuejs了,基础的先一遍过以下,目前是用的引入vue.js的方式学习,我们来看看一些基础的方法吧
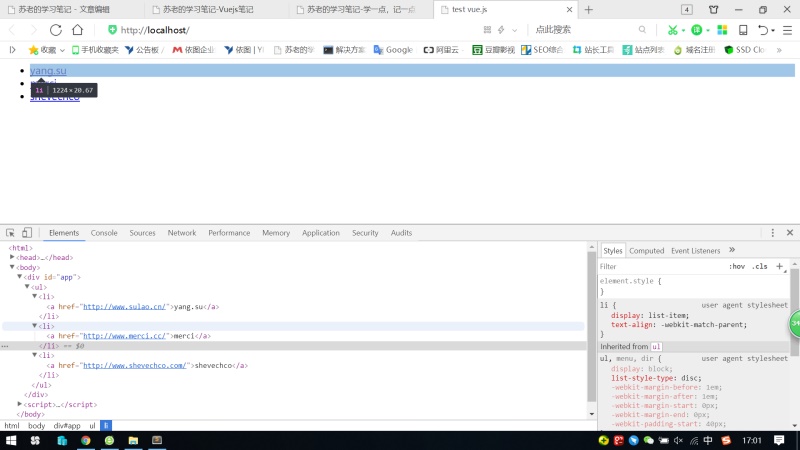
v-for方法,这个方法是用来循环渲染数据到dom上,我们来看看例子
<div id="app">
<ul>
<li v-for="d in ds" ><a :href="d.url">{{ d.text }}</a></li>
</ul>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
ds:[
{ text: "yang.su", url: "https://sulao.cn/" },
{ text: "merci", url: "http://www.merci.cc/" },
{ text: "shevechco", url: "http://www.shevechco.com/" },
]
}
})
</script>
再来看看使用v-model绑定数据的方法
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message" placeholder="输入信息" />
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: ''
}
})
</script>点击事件@click
<div id="app">
<a @click="test()" />点击事件</a>
</div>
<script>
var app = new Vue({
el:'#app',
methods:{
test: function(){
alert("test !")
}
}
})
</script>条件渲染v-if,v-else-if,v-else
<ul id="app">
<li v-if="demo===true">1</li>
<li v-else-if="demo===false">2</li>
<li v-else>3</li>
</ul>
<script>
var app = new Vue({
el:'#app',
data:{
demo:'test'
}
})
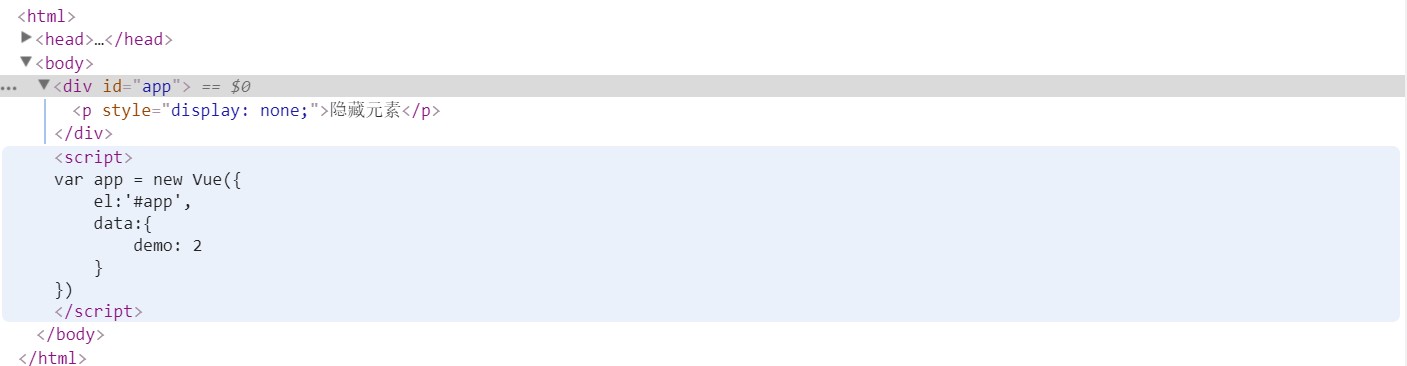
</script>v-show和vi-fi等条件渲染效果是一致,但是v-show是改变元素的css的display属性来达到隐藏元素的