利用HBuilder将vue项目打包成移动端app
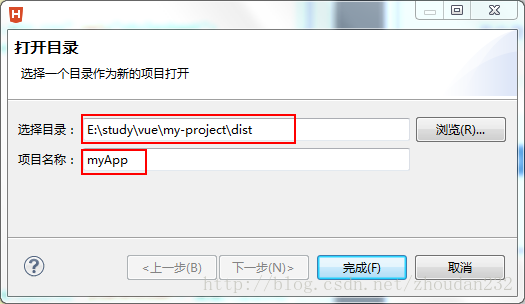
记录以下自己将webapp打包成移动端app的步骤及问题事先准备,开发完成的webapp项目(也可以利用vue-cli脚手架构建vue模板项目),npmrundev可以正常预览的项目1,将项目目录下config文件内index.js中assetsPublicPath修改为 assetsPublicPath:'./'2,执行npmrunbuild之后生成dist文件夹3,打开HBuilder,文件->打开目录,如下图选择刚才生成的dist目录,输入项目名称,点击完成附HBuilder下载地址:http://ww...