pyecharts是echarts的python版本,主要使用数据来渲染各类图标数据,可以展示成折线图、柱状图、饼图等等各类图表,用来做数据展示用。
原来使用的过echarts,但是现在很少接触前端的东西了,所以就直接使用pyecharts直接生成静态页面,不用再单独去撰写前端代码。
如果感兴趣可以看看我之前echarts的笔记:https://sulao.cn/post/558.html,然后pyecharts相关使用方法可以查看这个网站:https://pyecharts.org/#/
使用pyecharts我们先需要安装
pip install pyecharts
接着直接上一个折线图示例
from pyecharts.charts import Line
from pyecharts import options as opts
import json
import time
time_array=['01-01', '02-01', '03-01', '04-01', '05-01', '06-01', '07-01', '08-01', '09-01', '10-01', '11-01', '12-01']
total_ratio=[50, 60, 60, 80, 70, 30, 45, 60, 70, 30, 30, 65]
assign_ratio=[11.83, 27.85, 33.12, 56.3, 40.1, 7.78, 19.24, 25.5, 34.1, 7.66, 12.01, 38.09]
def render_resource_usage(json_file_path):
line = (
Line()
.add_xaxis(xaxis_data= time_array)
.add_yaxis(series_name="总算力", y_axis=total_ratio)
.add_yaxis(series_name="已分配算力", y_axis=assign_ratio)
.set_global_opts(title_opts=opts.TitleOpts(title="资源状态", subtitle="算力资源状态"))
)
line.render("算力资源状态.html")
if __name__ == "__main__":
render_resource_usage()也可以换种写法
def render_resource_usage(json_file_path):
line = Line()
line.add_xaxis(xaxis_data= time_array)
line.add_yaxis(series_name="总算力", y_axis=total_ratio)
line.add_yaxis(series_name="已分配算力", y_axis=assign_ratio)
line.set_global_opts(title_opts=opts.TitleOpts(title="资源状态", subtitle="算力资源状态"))
line.render("算力资源状态.html")上述代码以后在目录会生成一个算力资源状态.html文件,,如果render方法没有传入指定的文件名,会生成一个跟当前文件同名,但是后缀是.html的文件,
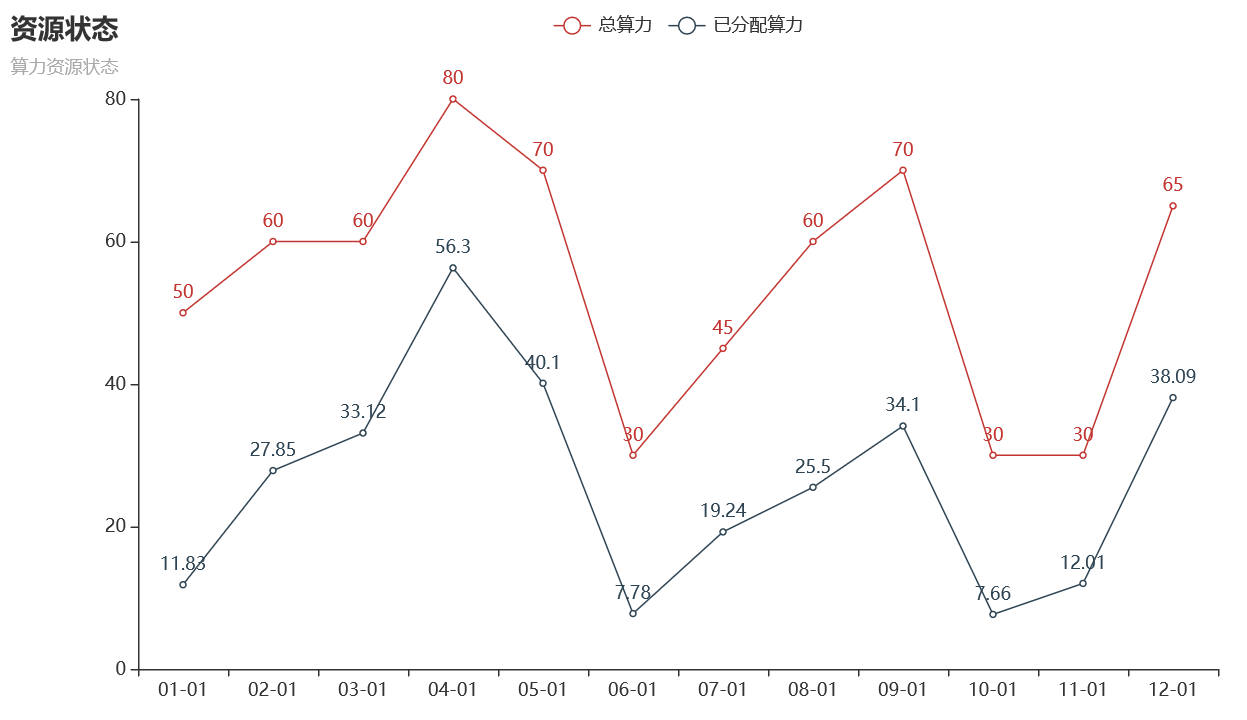
上述代码运行候生成的.html文件打开展示如下

上面示例就是一个基本的折线图,两条折线,如果只需要一条可以删除一条.add_yaxis(总算力或者已分配算力)方法,依次方法可以展示多条折线
传入is_smooth=True参数可以使上述折线展示成平滑的曲线
.add_yaxis(series_name="总算力", y_axis=total_ratio) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio) 改为 .add_yaxis(series_name="总算力", y_axis=total_ratio, is_smooth=True) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio, is_smooth=True)
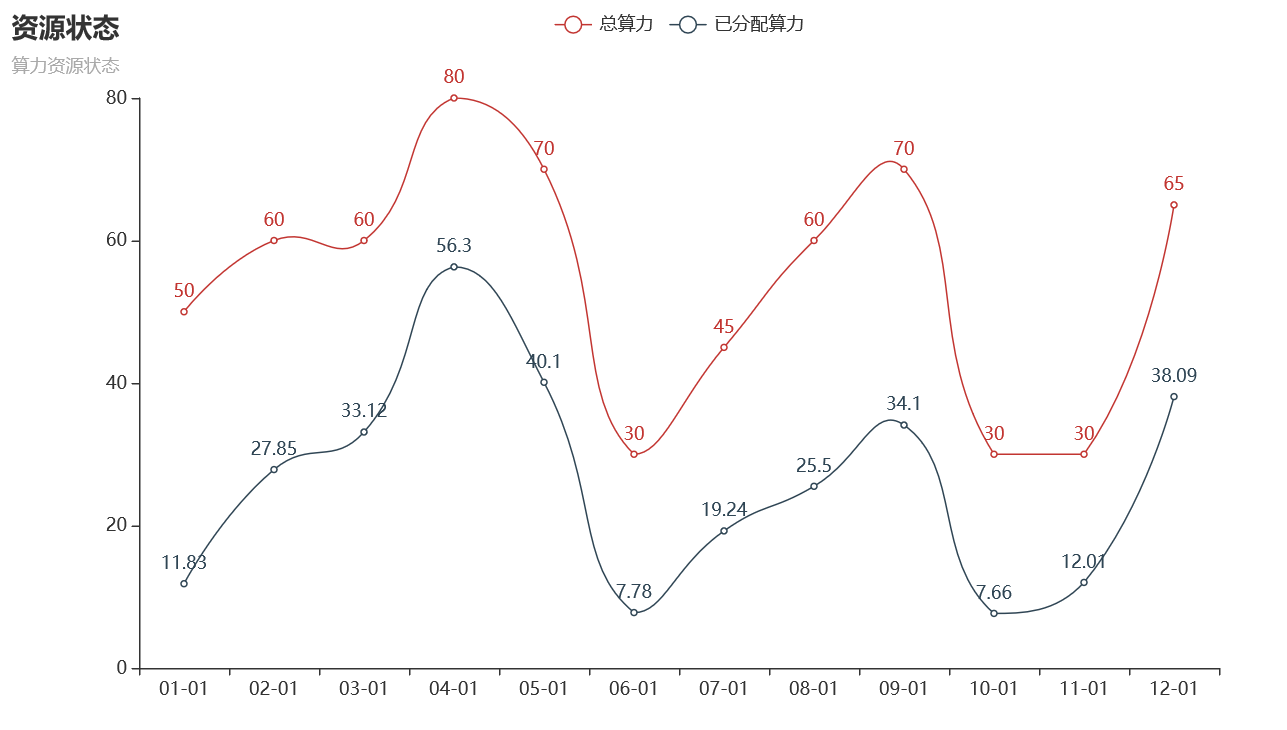
修改后渲染的文件打开展示如下

同样的位置,添加参数is_step=True,即可更换为梯形则线图
.add_yaxis(series_name="总算力", y_axis=total_ratio) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio) 改为 .add_yaxis(series_name="总算力", y_axis=total_ratio, is_step=True) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio, is_step=True)
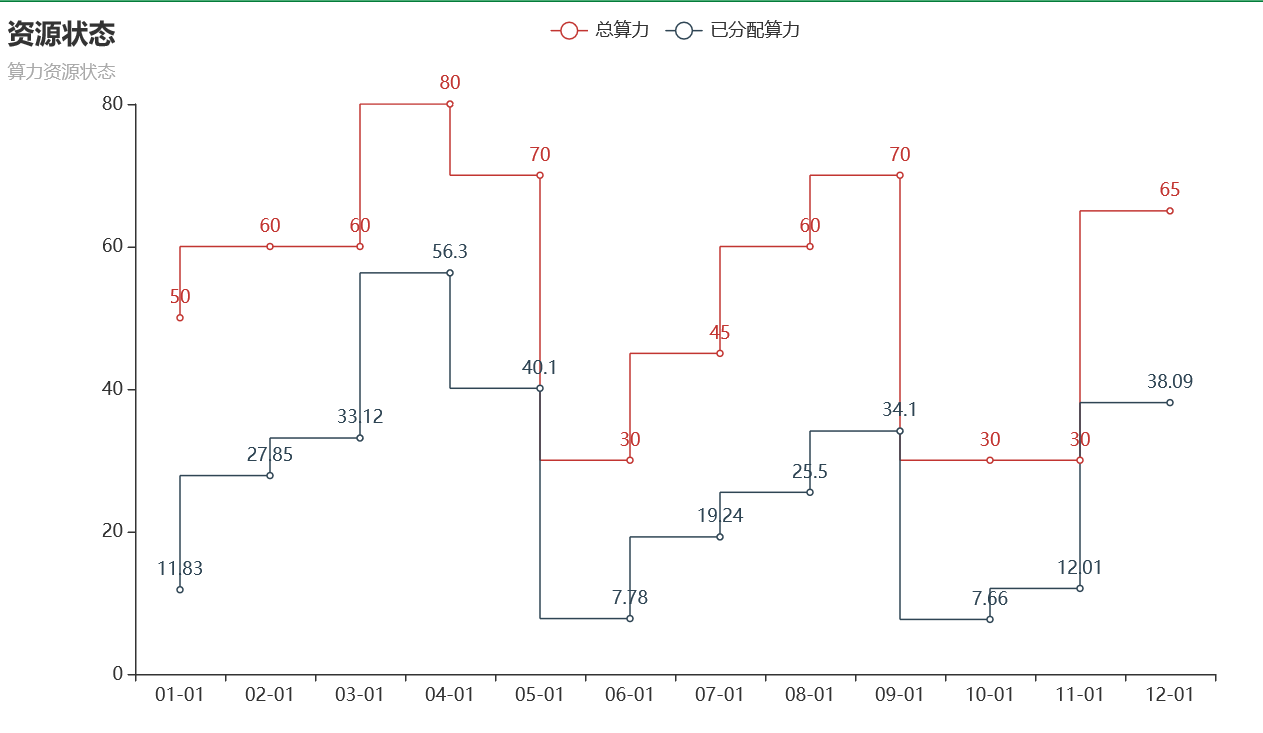
实例图如下

同样的位置,添加areastyle_opts=opts.AreaStyleOpts(opacity=0.5)参数,可更换为折现面积图
.add_yaxis(series_name="总算力", y_axis=total_ratio) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio) 改为 .add_yaxis(series_name="总算力", y_axis=total_ratio, areastyle_opts=opts.AreaStyleOpts(opacity=0.5)) .add_yaxis(series_name="已分配算力", y_axis=assign_ratio, areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
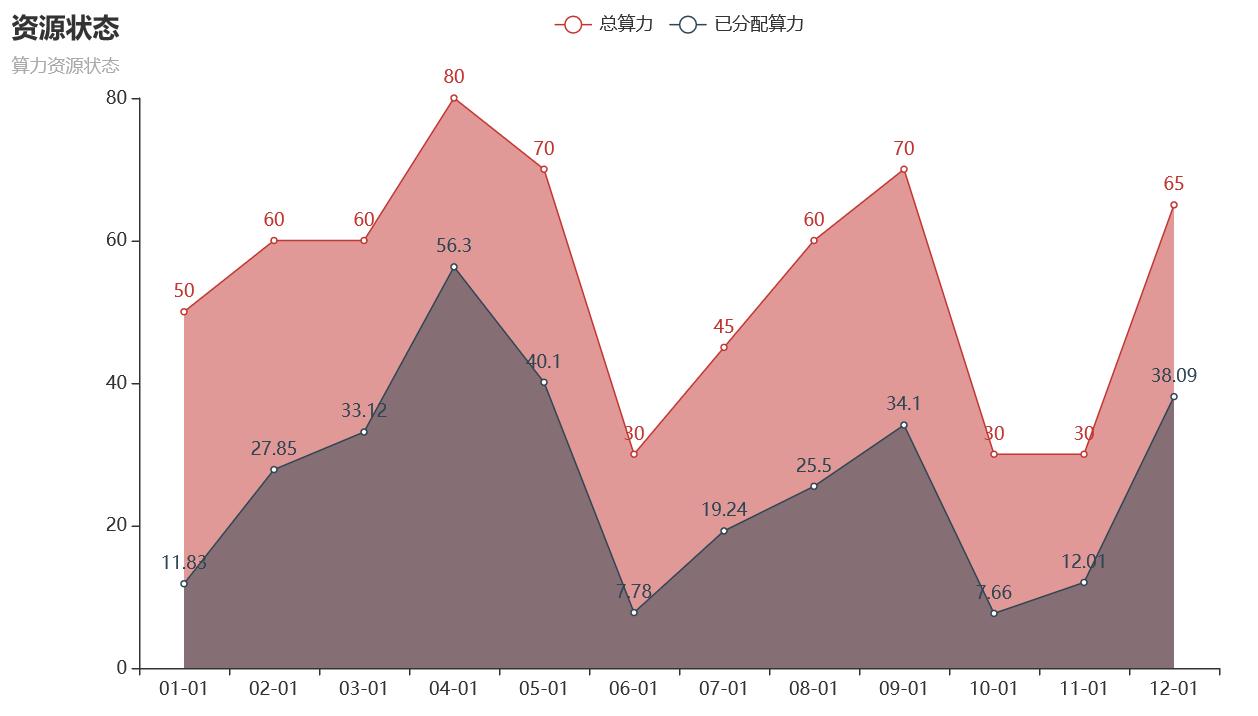
实例如下

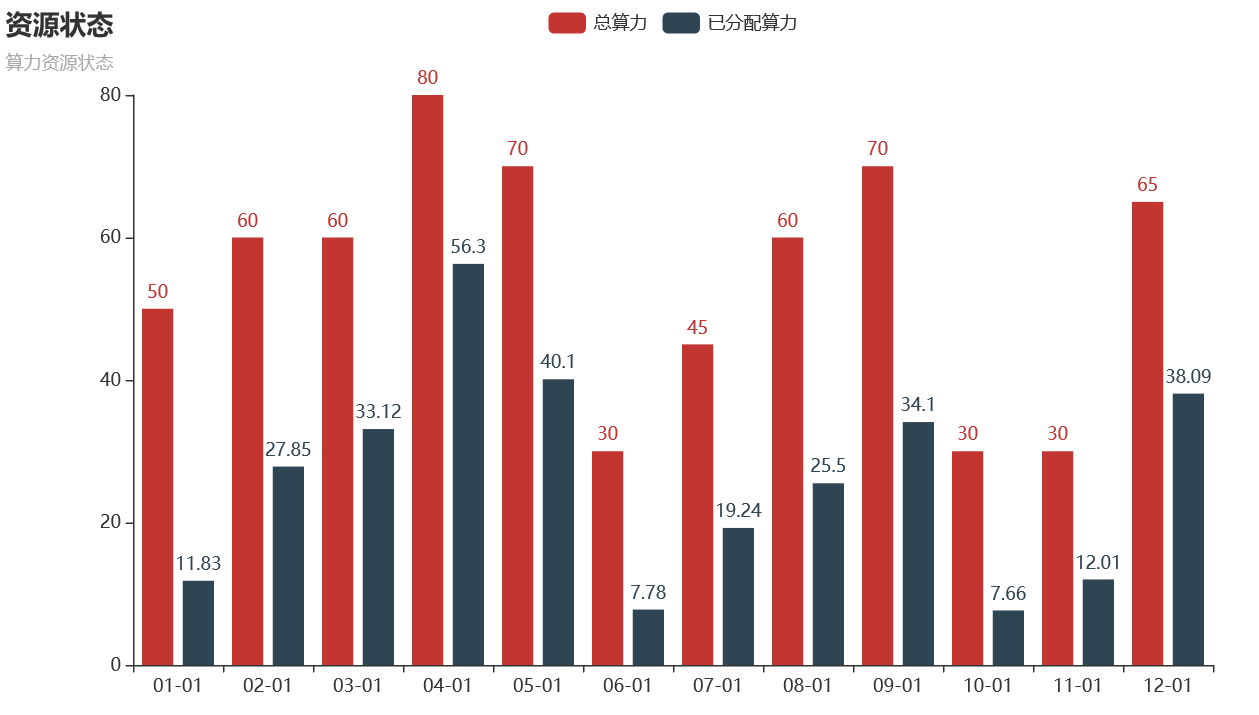
如果需要修改为柱状图,需要引入Bar模块,整个修改不多,大致如下
from pyecharts.charts import Bar
from pyecharts import options as opts
import json
import time
time_array=['01-01', '02-01', '03-01', '04-01', '05-01', '06-01', '07-01', '08-01', '09-01', '10-01', '11-01', '12-01']
total_ratio=[50, 60, 60, 80, 70, 30, 45, 60, 70, 30, 30, 65]
assign_ratio=[11.83, 27.85, 33.12, 56.3, 40.1, 7.78, 19.24, 25.5, 34.1, 7.66, 12.01, 38.09]
def render_resource_usage():
bar = (
Bar()
.add_xaxis(xaxis_data=time_array)
.add_yaxis(series_name="总算力", y_axis=total_ratio)
.add_yaxis(series_name="已分配算力", y_axis=assign_ratio)
.set_global_opts(title_opts=opts.TitleOpts(title="资源状态", subtitle="算力资源状态"))
)
bar.render("算力资源状态.html")
if __name__ == "__main__":
render_resource_usage()渲染生成的文件打开展示如下

如果需要固定y轴的坐标标尺数,可以直接在.set_global_opts方法内传入一下参数
yaxis_opts=opts.AxisOpts(min_=0, max_=100)
如果需要定义页面相关信息可以在实例化的时候传入参数
line = Line(init_opts=opts.InitOpts(width="100%", height="500px", page_title="pyecharts测试demo"))
