之前做图标和曲线,直方图都是用echart,一直觉得用这种框架做一些小图表太过于笨重,于是找到了这个sparklines的jq插件,下面我们来介绍下sparklines
sparkline是一类信息体积小和数据密度高的图表。目前它被用作一些测量,相关的变化的信息呈现的方式,如平均温度,股市交投活跃,sparkline常常以一组多条的形式出现在柱状图,折线图当中
sparklines插件官网https://omnipotent.net/jquery.sparkline/#s-about
具体官网给了一个demo例子,我们来看看,注意使用的时候我们还是需要先引入jq,这个插件依赖于jq
<!DOCTYPE>
<head>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.sparkline.min.js"></script>
<script type="text/javascript">
$(function() {
/** This code runs when everything has been loaded on the page */
/* Inline sparklines take their values from the contents of the tag */
$('.inlinesparkline').sparkline();
/* Sparklines can also take their values from the first argument
passed to the sparkline() function */
var myvalues = [10,8,5,7,4,4,1];
$('.dynamicsparkline').sparkline(myvalues);
/* The second argument gives options such as chart type */
$('.dynamicbar').sparkline(myvalues, {type: 'bar', barColor: 'green'} );
/* Use 'html' instead of an array of values to pass options
to a sparkline with data in the tag */
$('.inlinebar').sparkline('html', {type: 'bar', barColor: 'red'} );
});
</script>
</head>
<body>
<p>
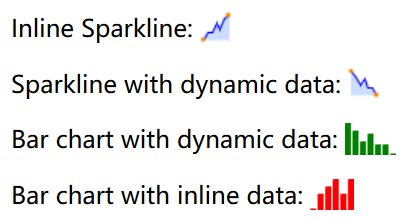
Inline Sparkline: <span class="inlinesparkline">1,4,4,7,5,9,10</span>
</p>
<p>
Sparkline with dynamic data: <span class="dynamicsparkline">Loading..</span>
</p>
<p>
Bar chart with dynamic data: <span class="dynamicbar">Loading..</span>
</p>
<p>
Bar chart with inline data: <span class="inlinebar">1,3,4,5,3,5</span>
</p>
</body>
</html>简单的曲线,柱形,直方图都可以简单的代码渲染出来,我们来看看效果

后面还有一些其他类型的图表,我们可以直接查看官网的文档https://omnipotent.net/jquery.sparkline/#s-docs
