.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈)。参数可选,添加参数表示通过选择器进行过滤,对元素进行筛选。
.find(selector)方法是返回匹配元素集合中每个元素的后代。参数是必选的,可以为选择器、jquery对象可元素来对元素进行筛选。
.find() 与 .children() 方法类似,不同的是后者仅沿着 DOM 树向下遍历单一层级。这里的children,我理解为儿子,只在儿子这一级遍历。看下例子:
.find(selector)方法是返回匹配元素集合中每个元素的后代。参数是必选的,可以为选择器、jquery对象可元素来对元素进行筛选。
.find() 与 .children() 方法类似,不同的是后者仅沿着 DOM 树向下遍历单一层级。这里的children,我理解为儿子,只在儿子这一级遍历。看下例子:
$('ul.level-2').children().css('background-color', 'red');这行代码的结果是,项目 A, B, C 得到红色背景。由于我们没有应用选择器表达式,返回的 jQuery 对象包含了所有子元素。如果应用一个选择器的话,那么只会包括匹配的项目。在看个例子:
<script>
$(document).ready(function(){
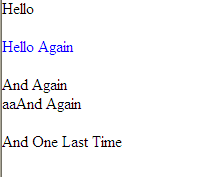
$("#abc").children(".selected").css("color", "blue");
});
</script>
<div id="abc">
<span>Hello</span>
<p class="selected">Hello Again</p>
<div><--换成<p>
<div class="selected">And Again</div>
<span class="selected">aaAnd Again</span>
</div><--换成</p>
<p>And One Last Time</p>
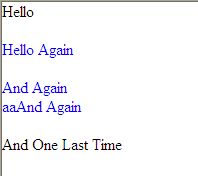
</div> 得到的结果如下:这个是预期的结果,但是如果将上面的<div>换成<p>,见上面代码注释,得到的结果却是:
.find()方法要注意的知识点:
1、find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
2、与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 '*'。
3、find只在后代中遍历,不包括自己。
4、选择器 context 是由 .find() 方法实现的;因此,$('li.item-ii').find('li') 等价于 $('li', 'li.item-ii')。
选择器的语法是:jQuery(selector, [context])
一般情况对jquery的选择器的用法,都是做为第一个参数的用法。其实jquery()函数的这种用法还可以传递第二个参数。传递这个参数的目的是将前面选择器限定在context这个环境中。在默认情况下,即不传第二个参数,选择器从文档根部对 DOM 进行搜索($()将在当前的HTML document中查找DOM元素);如果指定了第二个参数,如一个DOM元素集或jquery对象,那就会在这个context中查找。
下面看个例子
$("div.foo").click(function() {
$("span", this).addClass("bar");
});由于我们已经将 span 选择器限定到 this 这个环境中,只有被点击元素中的 span 会得到附加的class。在内部,选择器 context是通过 .find() 方法实现的,因此 $("span", this) 等价于 $(this).find("span"),$('li.item-ii').find('li') 等价于 $('li', 'li.item-ii')