使用AJSX分页原理:封装两个方法,一个方法负责显示,一个负责写入分页栏。
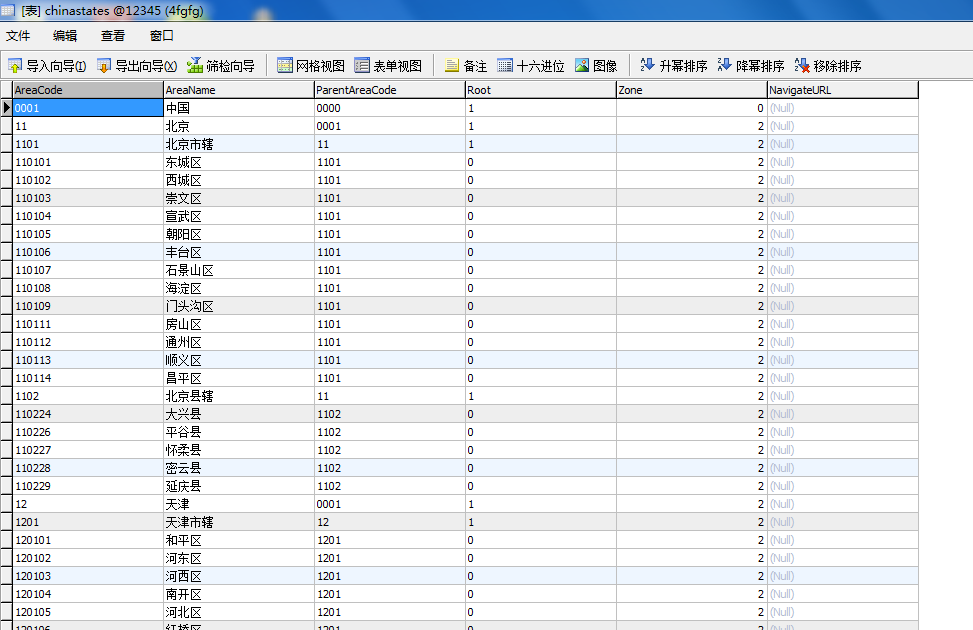
首先使用一张数据比较多的数据库中的表格:

主界面加载后首先导入所有数据,并显示前20条数据,在访问数据库时,使用limit显示前20条:
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> </head> <body> <div> <input type="text" id="key" /> <input type="button" value="查询" id="chaxun" /> </div> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="nr"> </tbody> </table> <div id="xinxi"> </div> </body> </html>

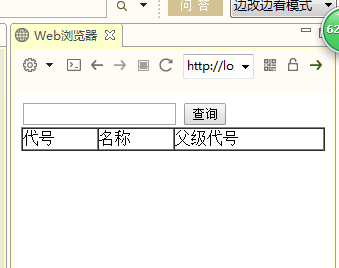
首先把表头显示出来,要导入jq包。
用AJAX从数据库中用limit20条每页的搜索显示第一页:
js代码:
<script type="text/javascript">
var page = 1; //当前页
Load(); //加载数据
function Load() {
var key = $("#key").val(); //查询条件
$.ajax({
url: "chuli.php",
data: {
page: page,
key: key
},
type: "POST",
dataType: "JSON",
success: function(data) {
var str = "";
for(var k in data) {
str += "<tr><td>" + data[k].AreaCode + "</td><td>" + data[k].AreaName + "</td><td>" + data[k].ParentAreaCode + "</td></tr>";
}
$("#nr").html(str);
}
});
}chuli.php文件:
<?php
include("DBDA.class.php");
$db = new DBDA();
$page = $_POST["page"];
$key = $_POST["key"];
$num = 20;
$tiao = ($page-1)*$num;
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
echo $db->JSONQuery($sql);这里引入了一个php的类文件:
此类文件用来返回字符串,数据库搜索结果,或者JSON数据:
DBDA.class.php
<?php
class DBDA
{
public $host="localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return $r->fetch_all();
}
else
{
return $r;
}
}
//返回字符串的方法
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
$attr = $r->fetch_all();
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|";
}
return substr($str,0,strlen($str)-1);
}
else
{
return $r;
}
}
//返回JSON
function JSONQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return json_encode($r->fetch_all(MYSQLI_ASSOC));
}
else
{
return $r;
}
}
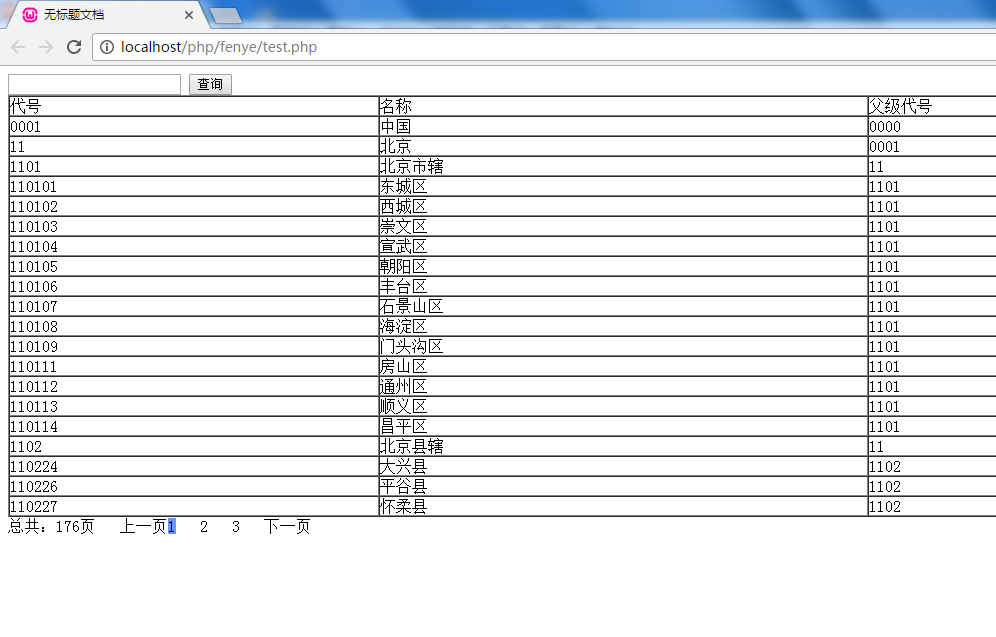
}结果:
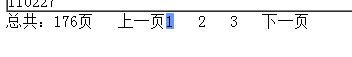
加载另外的一个分页栏的方法,实现以下效果:

function LoadXinXi() { //加载分页信息
var str = "";
var minys = 1;
var maxys = 1;
var key = $("#key").val();
//查总页数
$.ajax({
async: false,
url: "zys.php",
data: {
key: key
},
type: "POST",
dataType: "TEXT",
success: function(d) {
maxys = d;
}
});
str += "<span>总共:" + maxys + "页</span> ";
str += "<span id='prev'>上一页</span>";
for(var i = page - 2; i < page + 3; i++) {
if(i >= minys && i <= maxys) {
if(i == page) {
str += "<span class='dangqian' bs='" + i + "'>" + i + "</span> ";
} else {
str += "<span class='list' bs='" + i + "'>" + i + "</span> ";
}
}
}
str += "<span id='next'>下一页</span>";
$("#xinxi").html(str);
//给上一页添加点击事件
$("#prev").click(function() {
page = page - 1;
if(page < 1) {
page = 1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
//给下一页加点击事件
$("#next").click(function() {
page = page + 1;
if(page > maxys) {
page = maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
//给中间的列表加事件
$(".list").click(function() {
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
}php处理文件(zys.php):
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);主页代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">.dangqian {
background-color: #69F
}</style>
</head>
<body>
<div>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</div>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="nr">
</tbody>
</table>
<div id="xinxi">
</div>
</body>
<script type="text/javascript">var page = 1; //当前页
Load(); //加载数据
LoadXinXi(); //加载分页信息
//查询
$("#chaxun").click(function() {
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
function Load() {
var key = $("#key").val(); //查询条件
$.ajax({
url: "chuli.php",
data: {
page: page,
key: key
},
type: "POST",
dataType: "JSON",
success: function(data) {
var str = "";
for(var k in data) {
str += "<tr><td>" + data[k].AreaCode + "</td><td>" + data[k].AreaName + "</td><td>" + data[k].ParentAreaCode + "</td></tr>";
}
$("#nr").html(str);
}
});
}
function LoadXinXi() {
var str = "";
var minys = 1;
var maxys = 1;
var key = $("#key").val();
//查总页数
$.ajax({
async: false,
url: "zys.php",
data: {
key: key
},
type: "POST",
dataType: "TEXT",
success: function(d) {
maxys = d;
}
});
str += "<span>总共:" + maxys + "页</span> ";
str += "<span id='prev'>上一页</span>";
for(var i = page - 2; i < page + 3; i++) {
if(i >= minys && i <= maxys) {
if(i == page) {
str += "<span class='dangqian' bs='" + i + "'>" + i + "</span> ";
} else {
str += "<span class='list' bs='" + i + "'>" + i + "</span> ";
}
}
}
str += "<span id='next'>下一页</span>";
$("#xinxi").html(str);
//给上一页添加点击事件
$("#prev").click(function() {
page = page - 1;
if(page < 1) {
page = 1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
//给下一页加点击事件
$("#next").click(function() {
page = page + 1;
if(page > maxys) {
page = maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
//给中间的列表加事件
$(".list").click(function() {
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
}</script>
</html>实现分页效果: