PHPCMS原来的登录都是要跳转到登录页面去登录,这样很麻烦,今天闲来没事给自己图片网写了快速登录。
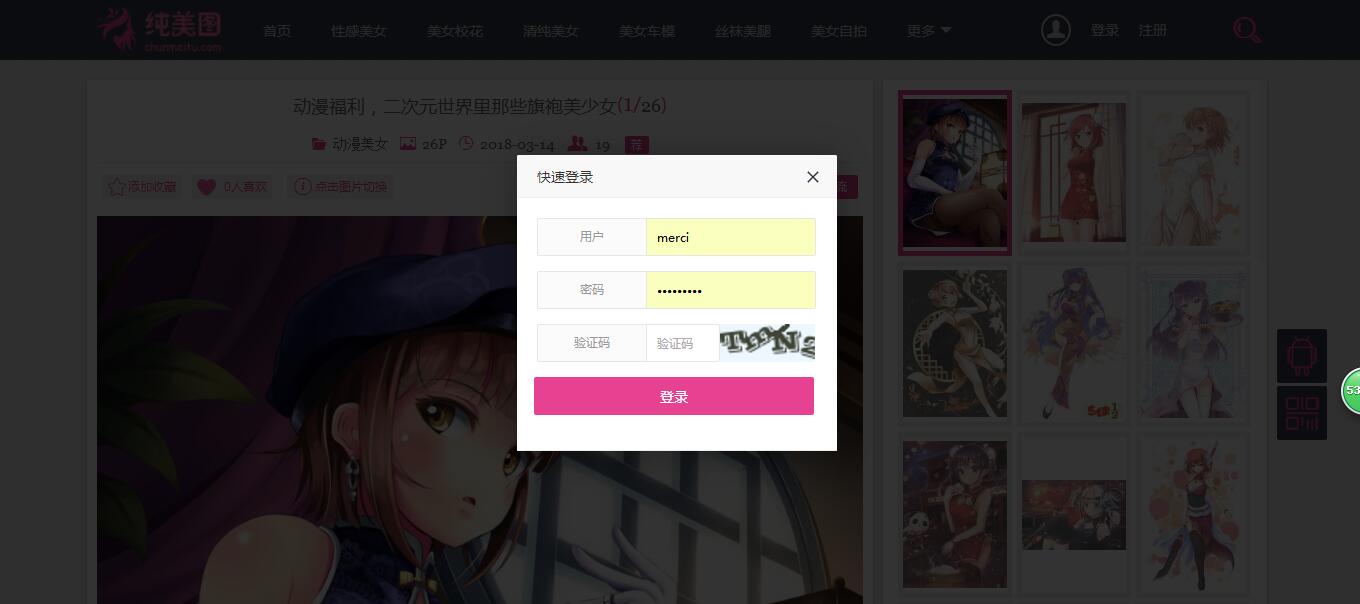
效果图

具体修改如下:
找到phpcms/modules/member/下的index.php文件,在里面添加两个方法。
一个fastlogin和check_fastlogin两个方法,代码如下:
//快速登录
public function fastlogin(){
//获取用户siteid
$siteid = isset($_REQUEST['siteid']) && trim($_REQUEST['siteid']) ? intval($_REQUEST['siteid']) : 1;
//定义站点id常量
if (!defined('SITEID')) {
define('SITEID', $siteid);
}
include template('member', 'fastlogin');
}
public function check_fastlogin(){
//status 1登录成功 2用户密码错误 3验证码错误 4账户锁定
$this->_session_start();
//获取用户siteid
$siteid = isset($_REQUEST['siteid']) && trim($_REQUEST['siteid']) ? intval($_REQUEST['siteid']) : 1;
//定义站点id常量
if (!defined('SITEID')) {
define('SITEID', $siteid);
}
//验证码
$code = isset($_POST['code']) && trim($_POST['code']) ? trim($_POST['code']) : exit('3');
if ($_SESSION['code'] != strtolower($code)){
exit('3');
}
$username = isset($_POST['username']) && is_username($_POST['username']) ? trim($_POST['username']) : exit('2');
$password = isset($_POST['password']) && trim($_POST['password']) ? trim($_POST['password']) : exit('2');
$r = $this->db->get_one(array('username'=>$username));
$password = md5(md5(trim($password)).$r['encrypt']);
if(!$r){
exit('2');
}elseif($r['password'] != $password){
exit('2');
}elseif($r['islock']){
exit('4');
}else{
unset($_SESSION['connectid'], $_SESSION['from']);
$userid = $r['userid'];
$groupid = $r['groupid'];
$username = $r['username'];
$nickname = empty($r['nickname']) ? $username : $r['nickname'];
//更新最后登录时间
$updatearr = array('lastip'=>ip(), 'lastdate'=>SYS_TIME);
$this->db->update($updatearr, array('userid'=>$userid));
if(!isset($cookietime)) {
$get_cookietime = param::get_cookie('cookietime');
}
$_cookietime = $cookietime ? intval($cookietime) : ($get_cookietime ? $get_cookietime : 0);
$cookietime = $_cookietime ? SYS_TIME + $_cookietime : 0;
$phpcms_auth = sys_auth($userid."\t".$password, 'ENCODE', get_auth_key('login'));
//设置cookie
param::set_cookie('auth', $phpcms_auth, $cookietime);
param::set_cookie('_userid', $userid, $cookietime);
param::set_cookie('_username', $username, $cookietime);
param::set_cookie('_groupid', $groupid, $cookietime);
param::set_cookie('_nickname', $nickname, $cookietime);
//param::set_cookie('cookietime', $_cookietime, $cookietime);
exit('1');
}
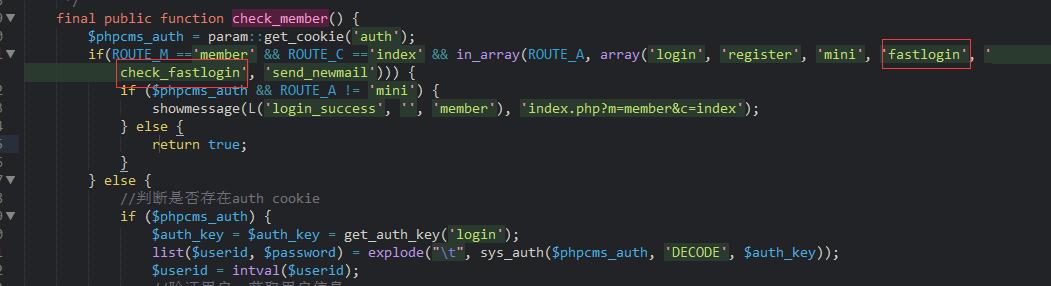
}然后我们要去这个目录class下面找到foreground.class.php文件,放行这几个方法,要不没登录的状态直接就跳转到登录页面了。
找到check_member()方法,如下图增加我们在index.php增加的两个方法

因为是使用的phpcms的收藏夹检测登录状态,没登陆弹出快速登陆窗,我的收藏夹也做过更改,在相关表中添加了modelid字段,并吧原来的url字段修改位contentid字段,我吧我的贴来上来给大家参考,在根目录api下的add_favorite.php文件
<?php
/**
* 收藏url,必须登录
* @param id,modelid
* @return {1:成功;2:未登录;3:缺少参数;4:已经收藏过}
*/
defined('IN_PHPCMS') or exit('No permission resources.');
$id = !empty($_GET['id']) ? intval($_GET['id']) : exit('3');
$modelid = !empty($_GET['modelid']) ? intval($_GET['modelid']) : exit('3');
//判断是否登录
$phpcms_auth = param::get_cookie('auth');
if($phpcms_auth) {
list($userid, $password) = explode("\t", sys_auth($phpcms_auth, 'DECODE', get_auth_key('login')));
$userid = intval($userid);
if($userid >0) {
} else {
exit('2');
}
} else {
exit('2');
}
$favorite_db = pc_base::load_model('favorite_model');
$data = array('contentid'=>$id, 'modelid'=>$modelid, 'adddate'=>SYS_TIME, 'userid'=>$userid);
//根据内容id和modelid判断是否已经收藏过。
$is_exists = $favorite_db->get_one(array('contentid'=>$id, 'modelid'=>$modelid, 'userid'=>$userid));
if(!$is_exists) {
$favorite_db->insert($data);
}else{
exit('4');
}
exit('1');
?>最后模版和JS代码也附上把,用的layui iframe弹窗写的
模版文件放在模版文件夹的member下新建名字为fastlogin.html,代码如下:
<div class="layui-fastlogin">
<form method="post" action="" class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">用户</label>
<div class="layui-input-block">
<input type="text" id="username" name="username" lay-verify="required" autocomplete="off" placeholder="请输入用户名" class="layui-input" style="width: 170px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" id="password" name="password" lay-verify="required" autocomplete="off" placeholder="请输入密码" class="layui-input" style="width: 170px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证码</label>
<div class="layui-input-block">
<input type="text" id="code" name="code" autocomplete="off" lay-verify="required" placeholder="验证码" class="layui-input" style="width: 74px;">{form::checkcode('code_img', '4', '12', 60, 26)}
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-inline" style="width:100%;">
<input type="submit" name="dosubmit" id="dosubmit" class="layui-btn" lay-submit="" lay-filter="dosubmit" value="{L('login')}">
</div>
</div>
</form>
</div>
<script>
layui.use(['form','jquery','layer'], function(){
var form = layui.form
,layer = layui.layer
,$ = layui.jquery;
//监听提交
form.on('submit(dosubmit)', function(data){
//console.log(data);
$.post('/index.php?m=member&c=index&a=check_fastlogin', {username:data.field.username, password:data.field.password, code:data.field.code}, function(str){
if(str == 1){
parent.location.reload();
}
if(str == 2){
layer.msg('账户或密码错误!',{icon: 1, time: 500});
}
if(str == 3){
layer.msg('验证码错误!',{icon: 1, time: 500});
}
if(str == 4){
layer.msg('此账户已锁定!',{icon: 1, time: 500});
}
});
return false;
})
});
</script>然后是内容页JS文件
function add_favorite(id,modelid){
layui.use(['layer','jquery'], function(){
layer = layui.layer
,$ = layui.jquery;
$.get('/api.php?op=add_favorite', {id:id, modelid:modelid},function(data){
if(data==1){
layer.msg('收藏成功!', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
});
}
if(data==2){
layer.open({
type: 2,
title: '快速登录',
shadeClose: true,
shade: 0.8,
area: ['320px', '296px'],
move:false,
scrollbar: false,
content: '/index.php?m=member&c=index&a=fastlogin&forward='+encodeURIComponent(location.href)+'&siteid=1'
});
}
if(data==4){
layer.msg('已添加过收藏,请勿反复添加!', {
icon: 2,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
});
}
});
});
}添加收藏的地方改成这样就行了。代码如下:
<a onclick="add_favorite($id,$modelid);" href="javascript:;" ></a>
