要使用JavaScript选择单选按钮的状态,需要选中单选按钮对象的checked属性,本篇文章介绍的就是使用JavaScript获取单选按钮的选择状态的方法。

我们先来看看checked属性的值
true:选中单选按钮
false:未选中单选按钮
在表单中获取单选按钮时
由id属性指定的情况
在JavaScript中引用id的表单控件
document.forms.(参照表格的id).(参照控件的id)
通过id引用单选按钮的选择状态时
document.forms.(参照表格的id).(参照单选按钮的id).checked
也可以访问
document.(参照表格的name).(参照单选按钮的id).checked
由name属性指定时
可以从名称获取文本框和复选框的控件,但是对于单选按钮,如果将其设置为相同的单选按钮组,则不能使用从名称获取,因为名称的值相同。我们将从之前介绍的ID中检查选择状态。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>说明:
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>以上是单选按钮的选中状态更改时要执行的JavaScript代码。可以使用checked属性获取单选按钮已选择的状态。如果选中单选按钮,则为true,如果未选中,则为false。确定已检查属性并将消息显示为具有“输出”ID的元素的HTML。
<form name="form1" action=""> <input id="Checkbox1" type="checkbox" /><label for="Checkbox1">单选项目1</label><br /> <input id="Checkbox2" type="checkbox" /><label for="Checkbox2">单选项目2</label><br /> <input type="button" value="Exec" onclick="onButtonClick();" /> </form>
以上是表单部分的HTML。表单有两个复选框和一个按钮。在按钮的onclick事件上执行onBVuttonCLick()函数。
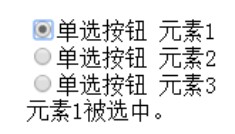
运行结果
执行上面的HTML文件。将显示如下所示的效果。

单击单选按钮选择它。选择后,单选按钮底部会显示一条消息,表示已选中元素。

使用GetElementById获取的情况
使用DOM,可以在GetElemenById中获取单选按钮的选择状态,使用GetElementById,即使表单中不存在单选按钮,也可以获取它。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio3">单选按钮 元素3</label><br />
<div id="output"></div>
</body>
</html>说明:
单击单选按钮并更改选择状态时,将调用onRadioButtonChange()函数。在函数内,调用GetElementById方法并获取Radio 1,Radio 2,Radio 3的单选按钮对象。选择状态由单选按钮对象的checked属性的值确定。页面上显示与单选按钮选择状态对应的消息。
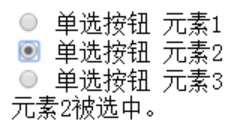
运行结果
使用Web浏览器执行上述HTML文件。将显示如下所示的效果。

单击单选按钮选择。选中后,将显示已选中的消息。

如果更改单选按钮以进行选择,则消息内容也会相应的更改。
